Một background bằng video lun làm web chúng ta nổi bật ở khu vực đó. Nó có thể gợi ra cảm xúc lần đầu truy cập web và có thể ở giúp người truy cập ở lại web của chúng ta lâu hơn. Đó cũng là một cách để ngăn khách truy cập thoát ra khỏi trang.
Trong bài viết này, mình sẽ hướng dẫn bạn cách thêm nền video vào background mà không cần biết một dòng code nào. Bắt đầu nào!
- Đầu tiên bạn cần khởi động Css hero Editor. Bạn cần sử dụng phiên bản mới nhất là version 5, thì chúng ta mới có tính năng này.
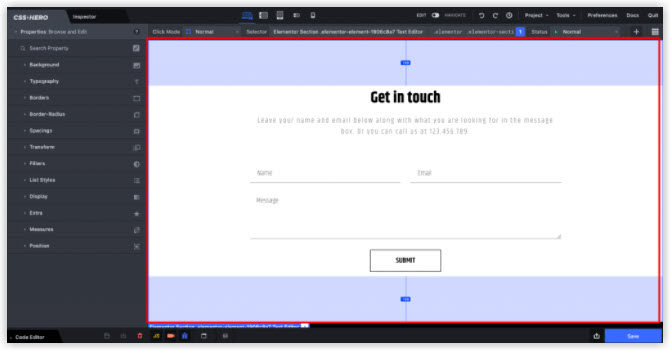
- Bạn chọn phần mà bạn muốn thêm nền video vào.

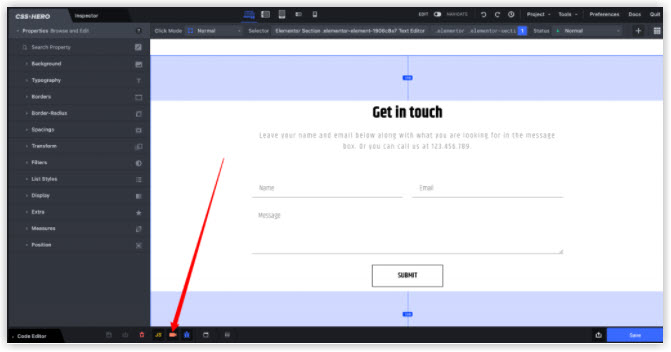
- Bạn nhấp vào biểu tượng hình video trên nút của bảng điều khiển như hình dưới đây.

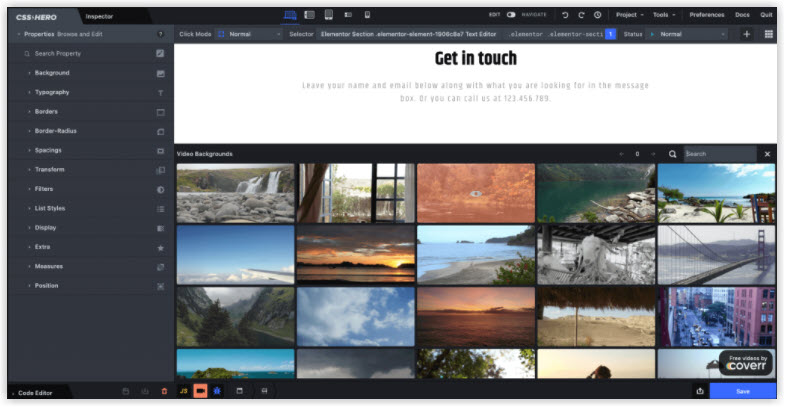
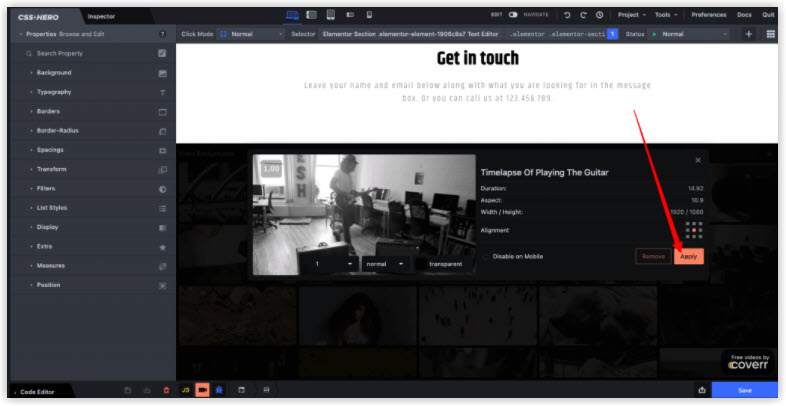
- Thư viện video sẽ được mở. Bạn chọn một video mà bạn muồn sử dụng hoặc bạn có thể sử dụng tùy chọn tìm kiếm để tìm kiếm video.

- Sau khi chọn video, bạn nhấp vào apply để áp dụng video vào background.

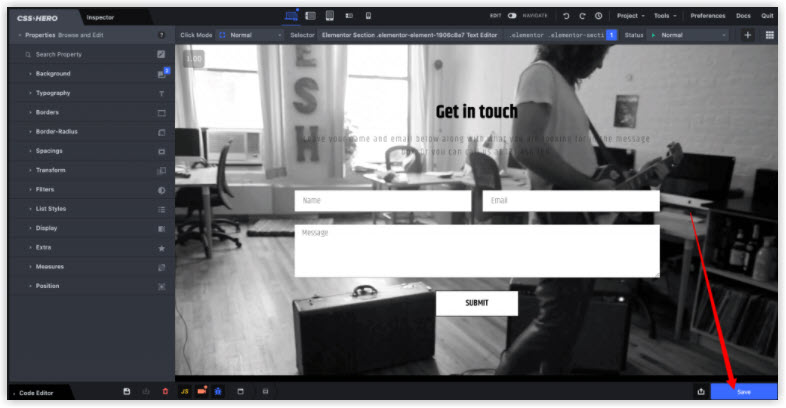
- video hiện đã được thêm vào phần background. Bạn nhấp vào save để lưu các thay đổi.Chúc các bạn thành công.







![[Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào? 14 [Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào?](https://allfree247.com/wp-content/uploads/2024/01/7-2-600x400.jpg)
Trả lời