Các đường viền làm cho hình ảnh trên web chúng ta trông hấp dẫn hơn, một hình ảnh có đường viền sẽ giúp nó nổi bật so với phần còn lại. Trong bài viết dưới đây mình sẽ dẫn các bạn cách thêm đường viền vào hình ảnh trong css hero.
Đây là cách để bạn áp dụng đường viền cho hình ảnh mà không cần biết một dòng code nào , hãy làm theo các bước bên dưới:
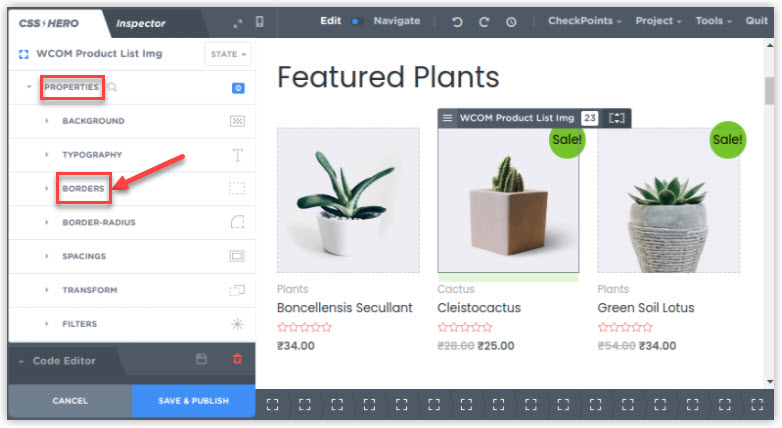
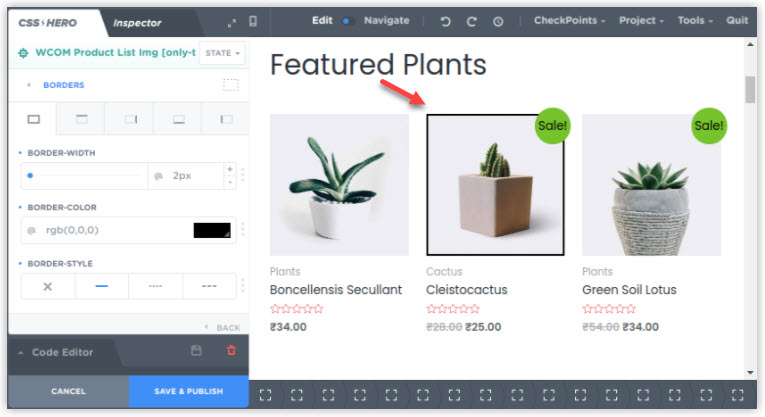
1. Đầu tiên bạn cần khởi động trình chỉnh sửa CSS hero editor
2. Bạn bấm vào hình ảnh mà bạn muốn thêm đường viền, sau đó bấm vào tab Border bên dưới tab Properties.
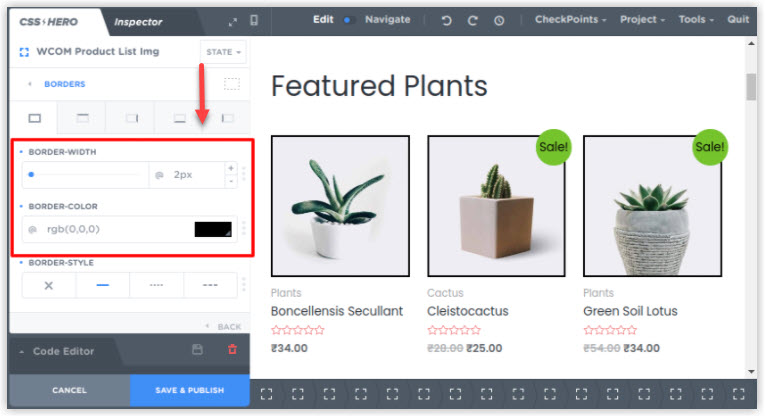
3. Bây giờ bạn sẽ thấy 2 dòng là border-width: độ dày của viền hình ảnh và border-color: màu sắc của viền hình ảnh. Ở dòng border-width bạn chỉ cần kéo thanh trượt để chọn độ dày mỏng của viền và dòng Border-color để chọn màu sắc cho viền.
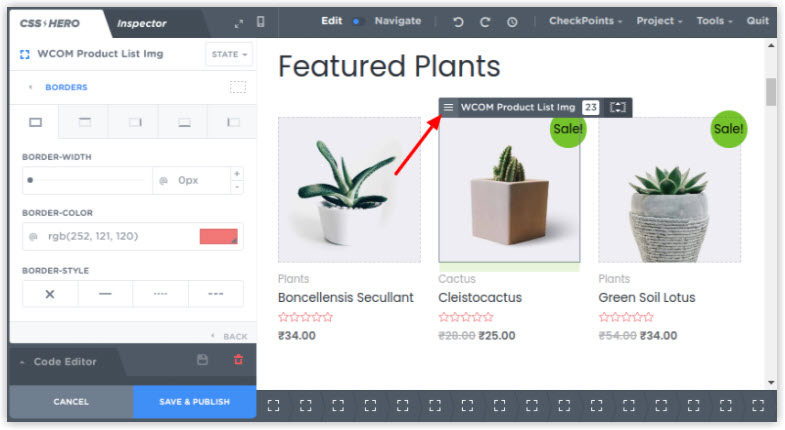
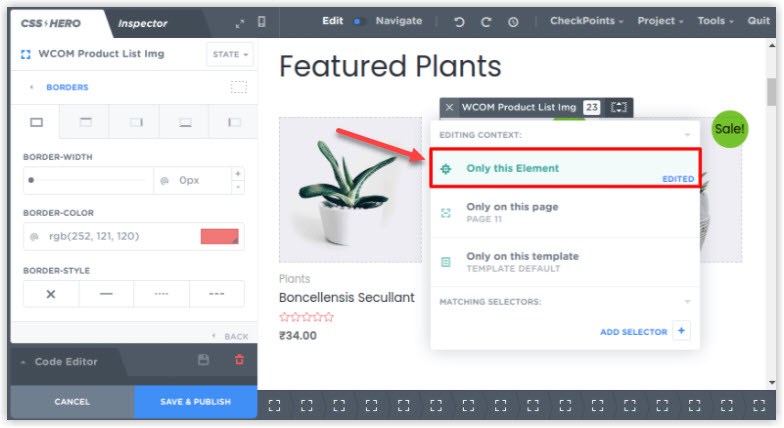
4. Nếu bạn chỉ muốn thêm đường viền vào một hình ảnh duy nhất, bạn chỉ cần click chuột phải vào hình ảnh đó và chọn “Only this Element” hoặc “Only this” đối với version 5.

5. Cuối cùng bạn chọn Border-width và border-color để thiết lập đường viền chỉ cho 1 hình ảnh duy nhất.






![[Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào? 14 [Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào?](https://allfree247.com/wp-content/uploads/2024/01/7-2-600x400.jpg)
Trả lời