Xin chào các bạn ,hôm nay mình xin chia sẽ với các bạn một điều rất quan trọng đối với một website đó chính là màu sắc ngoài ra còn màu font chữ,logo..tất cả hợp thành một bộ nhận diện website ,giúp website chúng ta đẹp và chuyên nghiệp hơn,nhưng phối màu thế nào là đẹp và chuyên nghiệp thì không phải ai củng biết,nhất là chúng ta chưa qua trường lớp đào tạo về đồ hoạ nào ,vậy thì làm thế nào ? các bạn cùng mình xem hướng dẫn dưới đây nhé.
1.Sử dụng web colourlovers.com
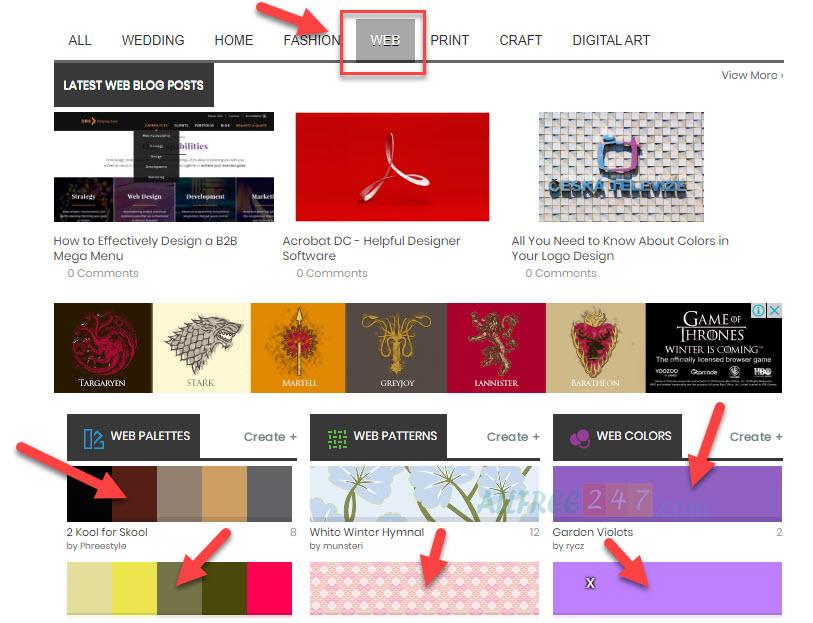
Đây là website chia sẽ mã màu một cách chuyên nghiệp nhất,phù hợp với định hướng phát triển website của bạn
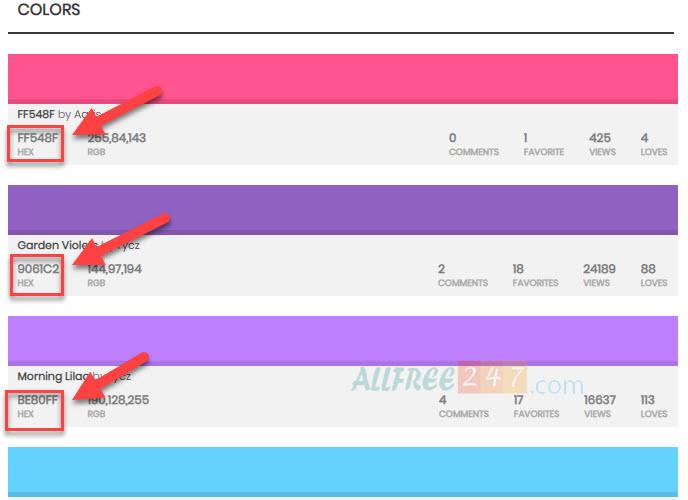
các bạn vào mục web và chọn các màu sắc mình cảm thấy phù hợp cho website sau đó các bạn copy mã màu Hex như hình phía dưới, tí nữa chúng ta sẽ copy mã màu đó vào website.
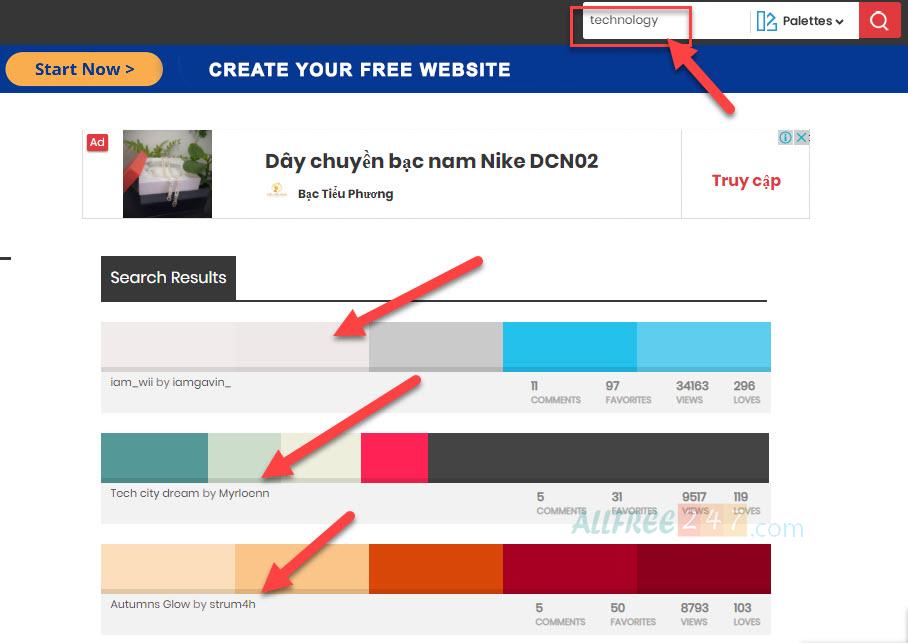
Hoặc nếu bạn muốn chọn màu sắc cho chủ đề website của mình thì các bạn vào ô tìm kiếm search từ khoá (tiếng anh)cần tìm.Như ví dụ trên mình search từ khoá cho website công nghệ là technology thì ra rất nhiều mã màu cho website công nghệ.

2.Sử dụng công cụ just color picker
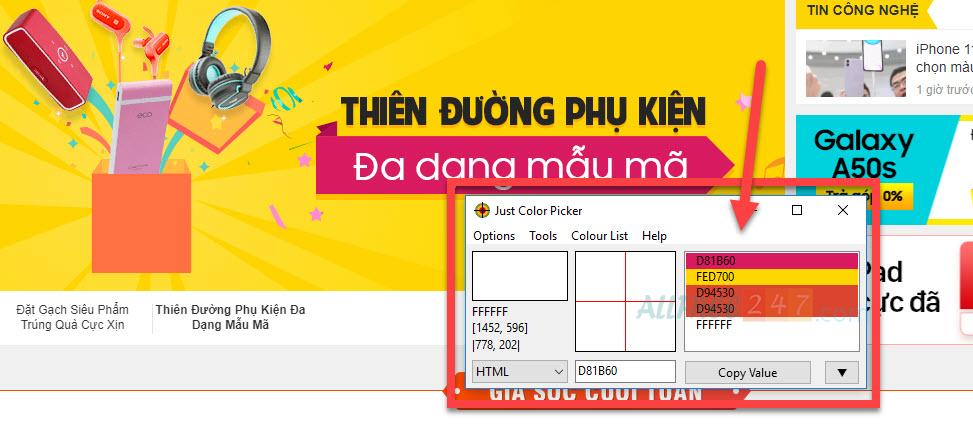
-Các bạn download về cài đặt sau đó mở công cụ lên ,tiếp theo bạn vào các website có mã màu nào mà bạn thích rê trỏ chuột vào màu đó,xong bấm phím alt+x nó sẽ hiện ra mã màu website đó.Như ví dụ dưới đây mình vào trang thegioididong và nó có mã màu hồng là D81B60 hay màu vàng là FED700.
3.Cách chỉnh màu sắc trong website
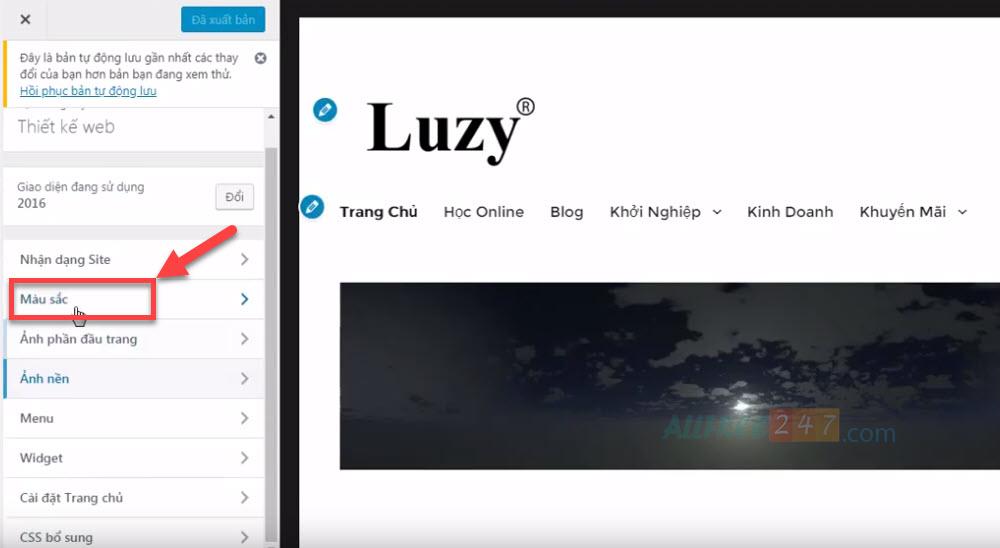
Các bạn vào mục giao diện(Appearance)=>Tuỳ biến(Customize) chọn mục màu sắc nếu web bạn tiếng anh sẽ là colour

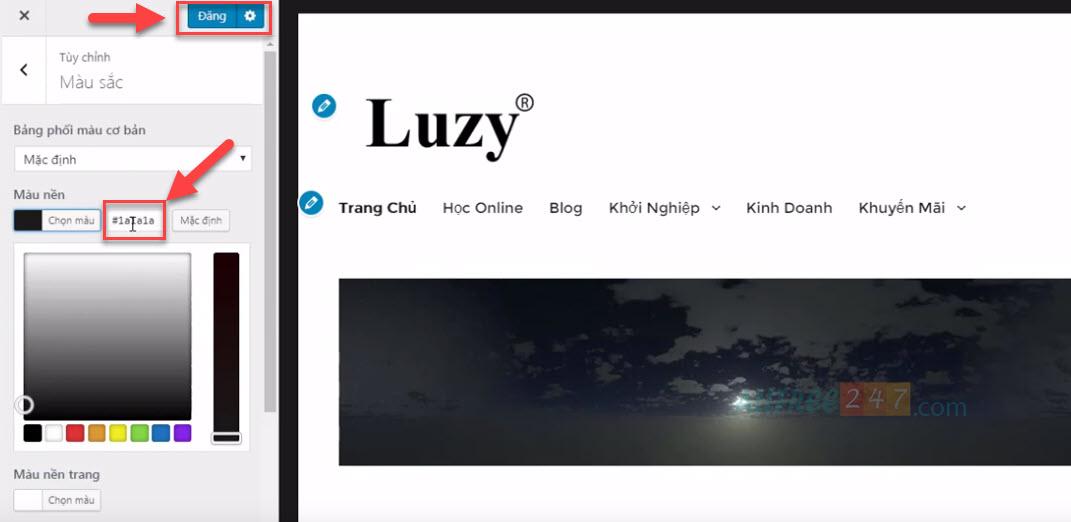
sau đó bạn copy mã màu HEX có dạng như D81B60 hay FED700 vào mục có dấu # như hình phía trên, sau khi copy sẽ có dạng #D81B60 hoặc #FED700…tuỳ màu sắc ta lựa chọn sau đó bấm publish hoặc Đăng để hoàn tất quá trình thay đổi màu cho website.
[adrotate banner=”3″]
=>Như vậy là mình vừa hướng dẫn xong các bạn cách chọn màu một cách đẹp và chuyên nghiệp nhất cho người không chuyên rồi đó, xin chào và hẹn gặp lại trong các bài viết tiếp theo.






![[Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào? 15 [Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào?](https://allfree247.com/wp-content/uploads/2024/01/7-2-600x400.jpg)
Trả lời