Trong thế giới mạng internet như hiện này, hình ảnh đóng một vai trò quan trọng trong bài viết, nó giúp thu hút sự chú ý từ người đọc và cũng như giới thiệu vấn đề trước đó.
Vì vậy, khi một trang web không hiển thị hình ảnh của bạn ở định dạng này, nó sẽ làm ảnh hưởng đến lưu lượng truy cập trang web của bạn.
Khi hình ảnh không tải được, nó làm cho thiết kế của trang web bị hỏng và làm hỏng hoàn toàn trải nghiệm người dùng trên trang web của bạn.
Một số nguyên nhân khi trang web của bạn không hiển thị được hình ảnh được bao gồm đường dẫn file hình đến vị trí trong cấu trúc thư mục của bạn nơi tệp hình ảnh lưu trữ không chính xác, tên tệp sai chính tả cho hình ảnh, phần mở rộng tệp hình ảnh sai như .jpg hoặc .JPG (vấn đề độ nhạy tuỳ trường hợp ), các tệp bị thiếu, trang web không hoạt động hoặc có vấn đề khi chuyển hình ảnh khi trình duyệt yêu cầu lần đầu tiên.

Cách khắc phục trang web sẽ không hiển thị hình ảnh định dạng jpg
Kiểm tra những điều cơ bản sau đây
Một số điều cơ bản đầu tiên chúng ta cần kiểm tra bao gồm cách thiết lập cấu trúc thư mục của bạn trên trang chủ, cách bạn tải tệp lên và kiểm tra để đảm bảo thư mục hình ảnh không phải là thư mục gốc của trang web của bạn. Tập tin index.html nằm trong thư mục gốc và phải trỏ đến thư mục hình ảnh.
Hãy thử di chuyển thư mục hình ảnh hoặc sao chép vào “thư mục tài liệu HTTP”-HTTP documents (tương đương với thư mục public_html của bạn ). Bạn cũng có thể tạo một thư mục mới trên máy tính để bàn của mình và lưu mọi thứ ở đó để làm cho nó ngăn nắp hơn và dễ điều hướng hơn. Đặt tất cả các hình ảnh bạn muốn sử dụng vào cùng một thư mục với tệp index.html để có thể liên quan và rút ngắn đường dẫn tệp thành tên hình ảnh và loại tệp, ví dụ như hinh1.jpg.
Lưu ý: Trường hợp tên tập tin hình ảnh của bạn có các ký tự in hoa thì bạn hãy thử định dạng lại “đuôi” bằng cách sử dụng .JPG(in hoa) chứ không phải .jpg. bạn có thể sửa các liên kết của mình hoặc cố gắng đổi tên tất cả các hình ảnh bằng các loại chữ hoa hoặc chữ thường tùy thuộc vào các ký tự trên các tập tin hình ảnh của bạn.
Vô hiệu hóa bất kỳ trình quản lý tập lệnh người dùng nào
Một số người dùng đã phát hiện ra rằng việc vô hiệu hóa trình quản lý tập lệnh người dùng như Greasemonkey có thể khắc phục sự cố khi trang web không hiển thị file .JPG. Greasemonkey là một phần bổ sung dành cho người dùng trình duyệt web Firefox, nó giúp người dùng dễ dàng duyệt web, xem các tin tức, nghe nhạc, xem video… với tốc độ nhanh nhất. Nó cũng cung cấp tùy chọn giúp người dùng có thể quản lý các tiện ích khác của trình duyệt, quản lý các script một cách chặt chẽ và chính xác nhất.Bạn cứ tắt từng mục add-on nó xem sao.
Vô hiệu hóa bộ đệm
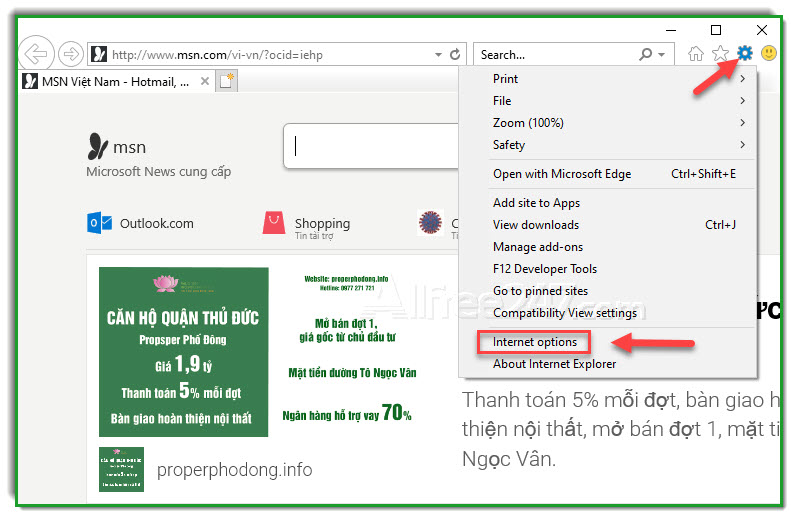
- Bạn khởi chạy Internet Explorer
- Chọn công cụ(Tools)
- Chọn internet Options

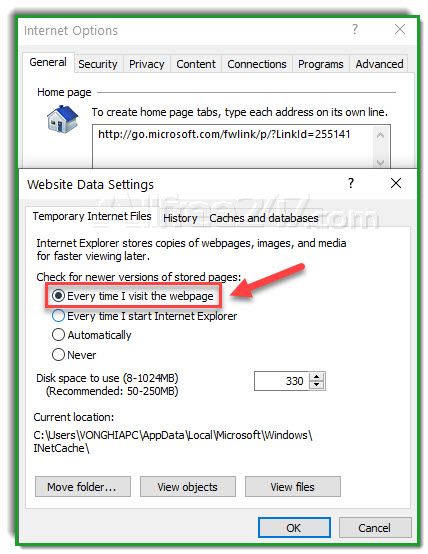
- Bạn vào mục General tab, tìm mục Browsing history và click chọn Settings
- ở tab Temporary Internet Files , bạn đánh dấu vào mục Every time I visit the webpage
- Click ok hoàn tất

Xóa cookie và bộ nhớ cache
Đôi khi trang web bạn sẽ không hiển thị ảnh JPG do sự cố khi tải trang web có thể được giải quyết bằng cách chúng ta xóa bộ nhớ đệm. Các bạn làm theo các bước dưới đây nhé:
- Nhấp vào nút Library và nhấp vào Lịch sử (History)
- Chọn Xóa lịch sử gần đây
- Trong Phạm vi thời gian để xóa , chọn xoá Mọi thứ (everything)
- Nhấp vào mũi tên bên cạnh Chi tiết để hiển thị những gì cần xóa
- Chọn cả Cookies và Cache
- Nhấp vào Xóa ngay
Làm mới (refesh) lại trình duyệt
Điều này áp dụng cho trình duyệt Firefox, vì vậy bạn có thể thử là refesh để xem liệu trang web có còn hiển thị hình ảnh JPG hay không. Tính năng này khắc phục nhiều sự cố vì nó khôi phục Firefox về trạng thái mặc định trong khi nó vẫn lưu lại thông tin quan trọng như mật khẩu, dấu trang và bất kỳ tab đang mở nào. Tuy nhiên, nó loại bỏ các phần mở rộng và dữ liệu mở rộng khác.Bạn làm như sau:
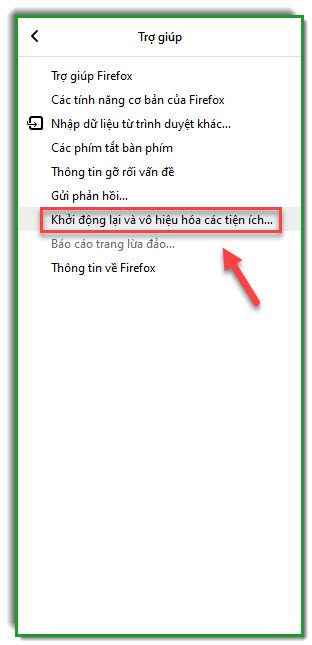
- Bạn vào phần dấu 3 gạch phía gốc cao tay phải màn hình và chọn trợ giúp
- Ở mục trợ giúp bạn chọn khởi động lại và vô hiệu hoá các tiện ích

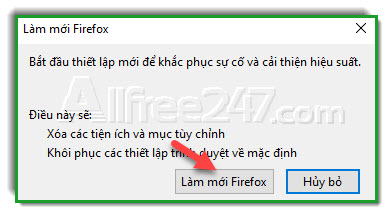
- Tiếp theo bạn chọn mục cài đặt lại Firefox
- Cuối cùng chọn làm mới(refesh) firefox và làm theo các yêu cầu để đưa trình duyệt về trạng thái ban đầu.







![[Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào? 13 [Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào?](https://allfree247.com/wp-content/uploads/2024/01/7-2-600x400.jpg)
Trả lời