Để sửa giao diện của một trang web hoặc một plugin bất kì nào đó thì quả là một việc khó khăn đối với những bạn không biết một dòng code nào hoặc mới bắt đầu học thiết kế website. Và CSS HERO một công cụ với giao diện chỉnh sửa trực quan sẽ biến những điều tưởng chừng phức tạp nhât trở nên đơn giản nhất.

Xem thêm:
- CSS Hero: Cách tạo kiểu nút “ADD TO CART”
- Cách thêm video vào background bằng CSS Hero
- CSS Hero: Cách thêm đường viền vào hình ảnh
CSS HERO là gì
CSS Hero là một plugin WordPress cao cấp cho phép bạn chỉnh sửa giao diện website theo cách của riêng bạn mà bạn không cần viết hoặc biết một dòng code nào (để thay đổi giao diện website thì bạn cần biết biết code HTML và CSS).
Bạn có khả năng hoàn tác các thay đổi ( nếu quá trình chỉnh sửa không như ý thì bạn cũng dễ dàng khôi phục như lúc ban đầu bằng 1 cái click chuột ), điều này cực kỳ hữu ích cho người mới bắt đầu. Tất cả các thay đổi được lưu dưới dạng “stylesheet” nên bạn hoàn toàn yên tâm khi update theme mà mọi chỉnh sửa vẫn hoạt động bình thường.
Tóm lại CSS Hero có thể giúp bạn tiết kiệm rất nhiều thời gian và công sức trong việc chỉnh sửa giao diện website. Phiên bản mới nhất của CSS HERO là version 5, với những cải tiến về chức năng chỉnh sửa cũng như tốc độ load đã nhanh hơn rất nhiều so với version 3 và 4. Ở version 5 thì toàn bộ giao diện plugin đã được xây dựng lại bằng ngôn ngữ react .Reactjs là một opensource được phát triển bởi Facebook, ra mắt vào năm 2013, bản thân nó là một thư viện Javascript được dùng để xây dựng các tương tác với các thành phần trên website.
Thực hành với Css hero 5: Cách sử dụng plugin
Các bạn lưu ý là CSS Hero không có khu vực cài đặt riêng biệt trong trang admin như các plugin css khác, vì vậy bạn sẽ thực hiện mọi thứ từ giao diện. Bạn có thể khởi chạy giao diện bằng cách nhấp vào tùy chọn CSS Hero trên thanh công cụ WordPress.
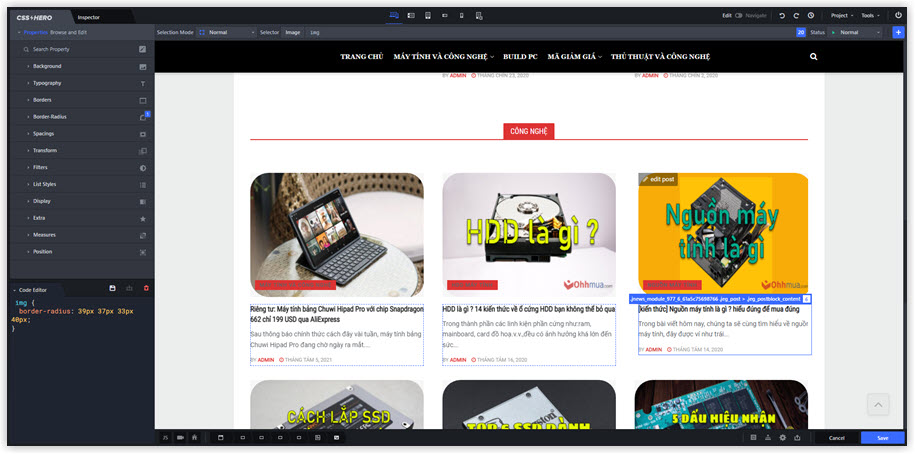
Sau khi khởi chạy chương trình bạn cần click chuột phải vào các phần tử bất kì (element) trên web để mở các chức năng chỉnh sửa nằm bên tay trái màn hình của các bạn.
Các tuỳ chọn chỉnh sửa
Trong phần tuỳ chọn CSS bạn có tổng cộng 12 danh mục chính:
- Background
- Typography
- Borders
- Border-Radius
- Spacings
- Transform
- Filters
- List Styles
- Display
- Extra
- Measures
- Position
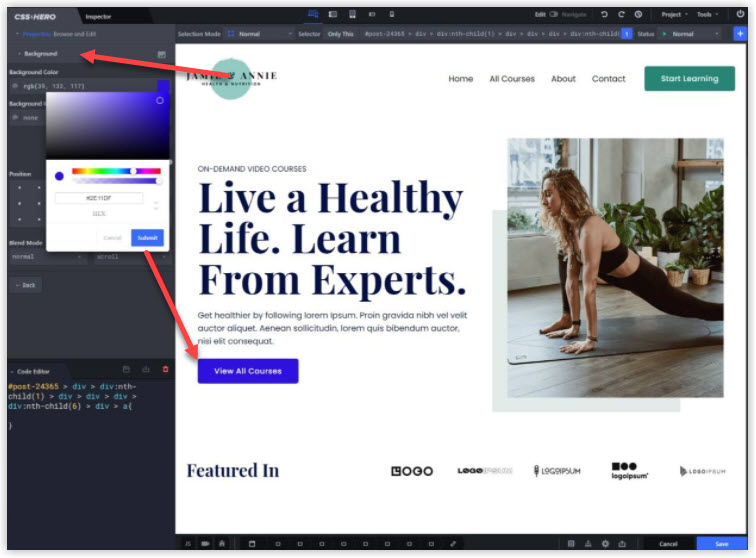
Ví dụ: nếu bạn muốn thay đổi màu nền của button nào đó, bạn sẽ mở rộng cài đặt Background . Sau đó, bạn có thể sử dụng công cụ chọn màu để thay đổi màu sắc tuỳ theo ý thích của mình.
Khi bạn chọn các màu khác nhau, bạn sẽ ngay lập tức thấy sự thay đổi được hiện trên bản xem trước trực tiếp của web:
Đối với những người dùng nâng cao hơn hoặc là coder, bạn cũng có thể thực hiện các chỉnh sửa trực tiếp thông qua trình chỉnh sửa code ( code editor ) xuất hiện trong thanh bên. Hoặc, nếu bạn không cảm thấy thoải mái khi làm việc với code editor, bạn có thể thu gọn trình chỉnh code editor để có thêm không gian trong thanh bên.
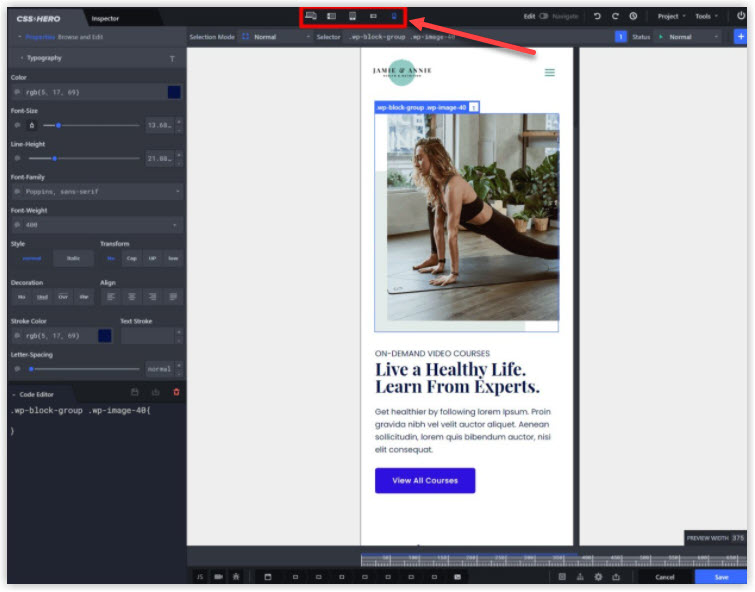
Các tuỳ chỉnh responsive trên các thiết bị khác nhau
Việc responsive trên các thiết bị khác nhau là yêu cầu bắt buộc khi chúng ta thiết kế hoặc lập trình web, và css hero cũng tích hợp các tuỳ chỉnh responsive trên các kích cở thiết bị khác nhau như:
- All (Desktop)=>máy tính bàn
- Tablet landscape=>máy tính bảng khi quay ngang
- Tablet portrait=>máy tính bảng khi quay dọc
- Mobile landscape=>Điện thoại khi quay ngang
- Mobile portrait=>Điện thoại khi quay dọc

Ví dụ thanh menu hiển thị trên máy tính để bàn đang là màu xanh, nhưng bạn lại không muổn hiển thị trên thiết bị điện thoại là màu xanh mà là màu đỏ thì bạn chọn mục mobile portrait và chọn vào phân vùng menu và chọn tuỳ chỉnh background là màu đỏ chẳn hạn. Và khi bạn save lại thì thanh menu màu đỏ chỉ hiện khi chúng ta truy cập từ thiết bị điện thoại mà thôi.
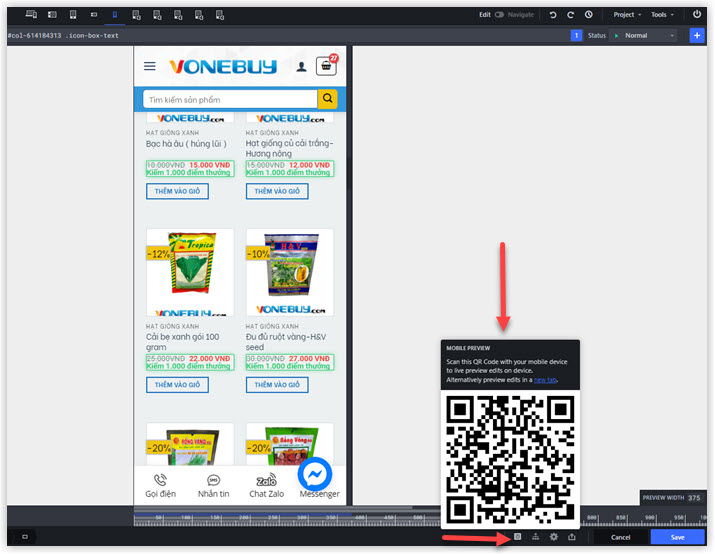
Một tính năng khá là hay của CSS hero là MOBILE PREVIEW tức là bạn có thể quét mã QR code để xem giao diện hiển thị trên chính chiếc điện thoại của bạn như thế nào có giống thực tế hay không, điều này cực kì cần thiết khi bạn chỉnh sửa web trên môi trường localhost ( tức là môi trường mà bạn chỉ thấy web của bạn trên máy tính của chính bạn và bạn không thể xem trên môi trường điện thoại di động được )

Để quét mã QR code bạn có thể tải các ứng dụng quét QR code trên playstore hoặc bạn có thể sử dụng ứng dụng Momo để quét QR code.
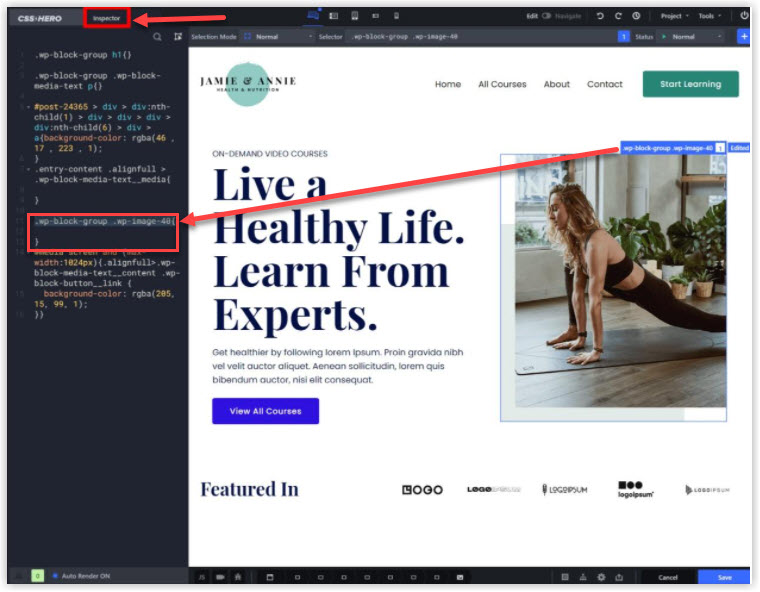
Công cụ Inspector
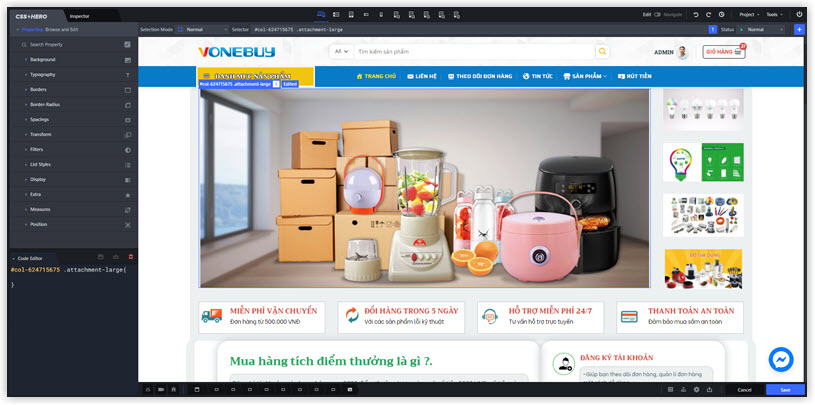
Inspector tool là một tùy chọn hữu ích khác cho những người dùng nâng cao hoặc các bạn lập trình viên rành về code. Cách sử dụng khá đơn giản là bạn chỉ cần nhấp vào các phần tử trên web bạn cần chỉnh sửa code, sau đó chọn mục inspector tool là nó sẽ tự động chuyển đến khu vực code mà bạn cần chỉnh sửa.
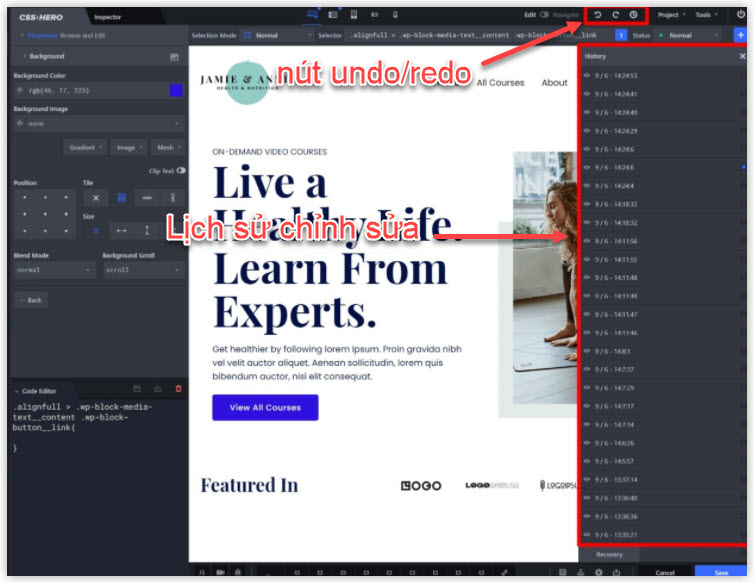
Hoàn tác/Lịch sử chỉnh sửa
Để giúp bạn sửa lỗi, CSS Hero tích hợp thêm nút undo/redo giúp bạn hoàn tác lại các thao tác không vừa ý, cũng như giúp bạn xem lại lịch sử sửa đổi một cách đầy đủ nhất:
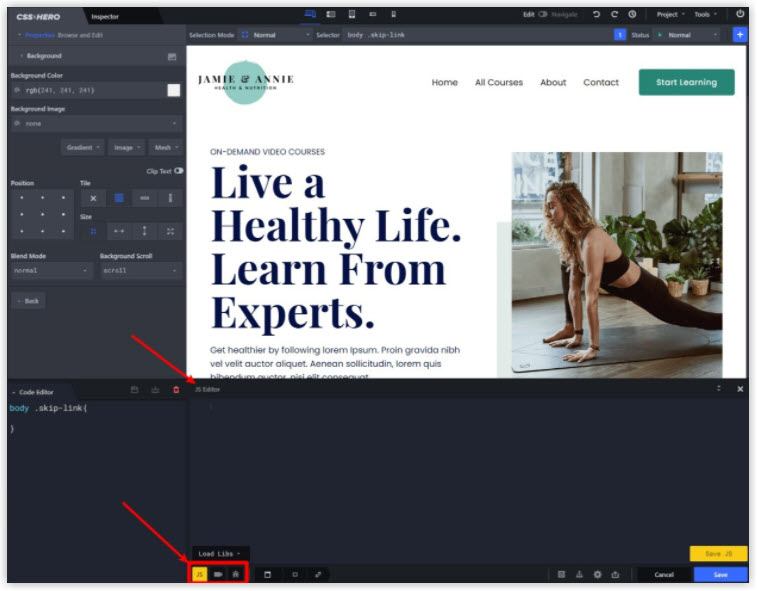
JavaScript Editor
Kể từ CSS Hero version 5, bạn không chỉ chỉnh sửa CSS nữa. CSS Hero hiện cũng bao gồm trình soạn thảo JavaScript của riêng nó. Ngoài việc cho phép bạn thêm code javascript của riêng mình, trình chỉnh sửa JavaScript cũng có thể giúp bạn tích hợp các thư viện phổ biến:

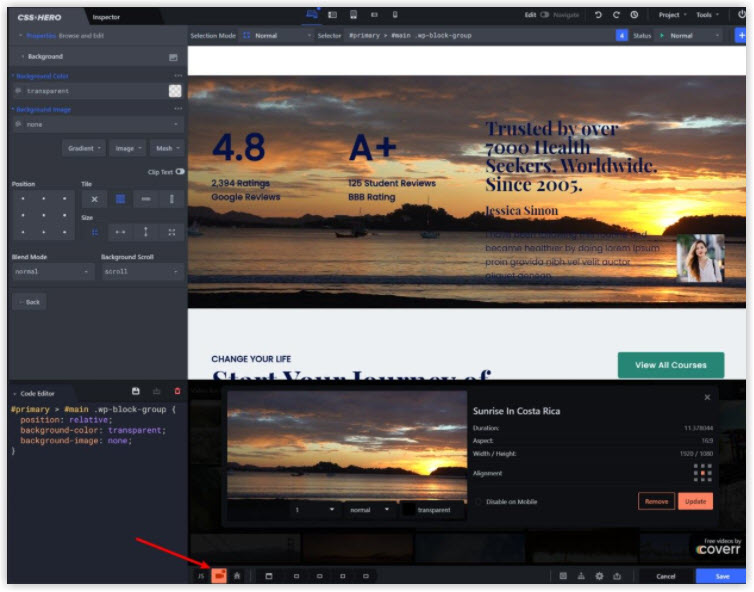
Tích hợp Unsplash và Coverr
Tính năng cụ thể cuối cùng của CSS Hero mà mình muốn giới thiệu tới các bạn là 2 tính năng chèn ảnh và video vào các bản thiết kế của mình.
- Bạn có thể ghép hình ảnh miễn phí từ Unsplash.
- ghép hình nền video miễn phí từ coverr.
Để chèn video vào background bạn bấm vào biểu tượng “máy quay” ở ngay gốc dưới bên trái bạn.
Cài đặt và sử dụng CSS HERO bản quyền như thế nào ?
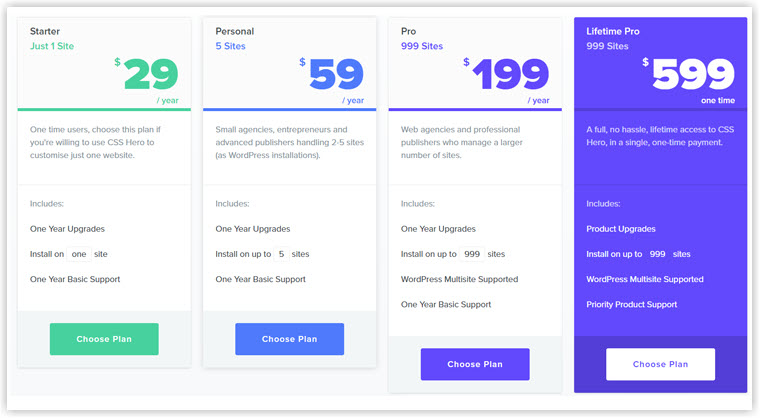
CSS HERO là plugin có phí và để sử dụng bạn cần mua license ( giấy phép ) bản quyền từ nhà sản xuất với giá 29 usd cho 1 domain và 1 năm cập nhật mới, hết 1 năm thì bạn vẫn được sử dụng bình thường nhưng không được cập nhật các phiên bản mới nhất sau đó. Và bạn muốn cập nhật trọn đời thì bạn phải mua gói Lifetime Pro có giá 600 USD.
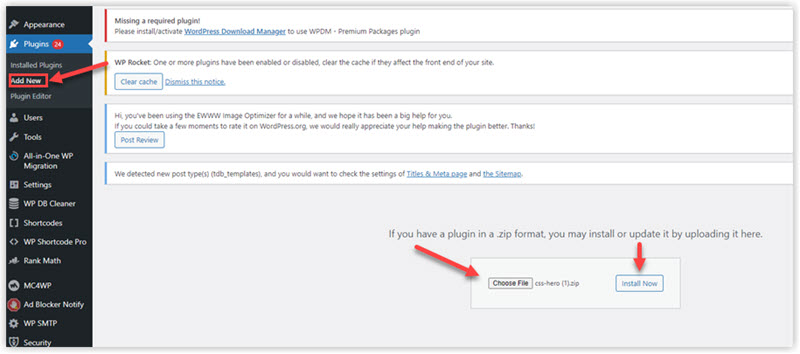
Để cài đặt thì bạn cài tương tự các plugin khác: Vào Plugin => Add new => chọn file css hero.zip và chọn install now để tiến hành cài đặt.
Do CSS-Hero họ làm rất chặc về bản quyền nên bạn không thể mua gói đầu tiên Starter với giá 29 usd chỉ cho 1 web sử dụng sau đó bạn cài qua web thứ 2 để sử dụng thì nó sẽ báo lỗi invaild license code
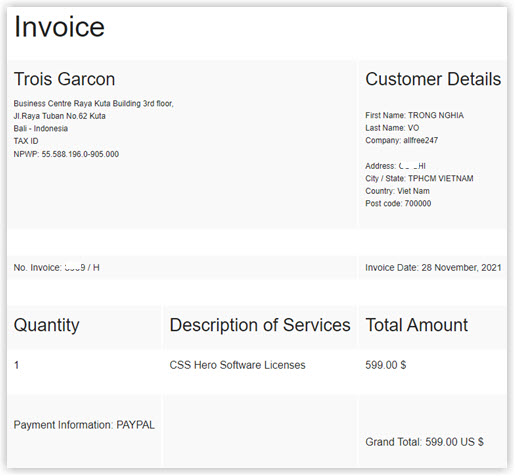
Vậy làm sao để sử dụng CSS HERO tiết kiệm chi phí nhất mà lại được cập nhật trọn đời. Mình đã mua gói Life time Pro với giá 599 USD và mình sẽ giúp bạn get license trực tiếp chính chủ từ nhà sản xuất, ngoài ra các bạn còn được mình cập nhật các phiên bản mới nhất trọn đời chỉ với giá khuyến mãi chỉ 200k/1 domain rẻ hơn gần 50% so với dịch vụ khác (các bạn có thể google từ khoá “css hero goi life time pro”). Và quy trình get license thế nào thì các bạn cùng xem hướng dẫn dưới đây nhé.
Quy trình get license CSS HERO như thế nào ?
Sau khi bạn thanh toán thì mình sẽ gửi bản file cài đặt mới nhất CSS HERO cho bạn, sau đó bạn tiến hành cài đặt bình thường. Nếu bạn click vào sử dụng thì nó sẽ báo lỗi invaild license code do bạn cho được kích hoạt giấy phép. Bạn nhìn xuống dưới thấy dòng Proceed to Product Activation thì bạn bấm vào.
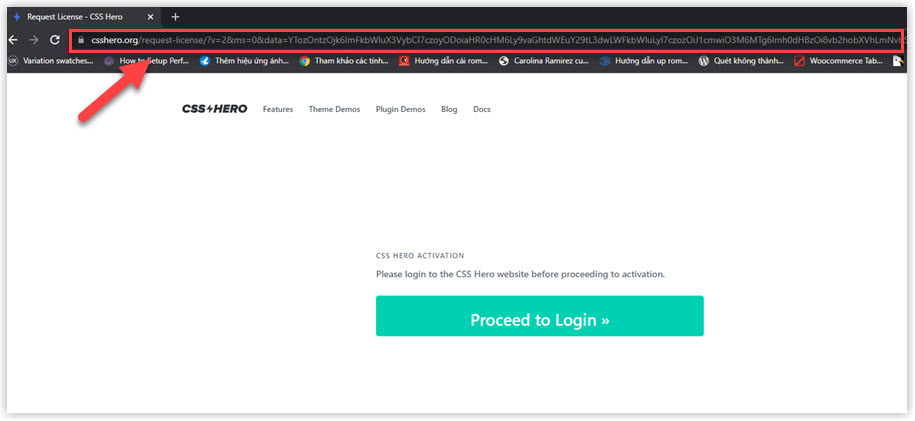
Nếu bạn không thấy fom kích hoạt như phía dưới thì có thể do 1 plugin trong web đã chặn license kích hoạt. Bạn gõ lệnh sau: https://tenmiencuaban.com/?wpcss_action=delete_license, notice message license sẽ được kích hoạt lại. Sau khi bấm vào thì nó sẽ chuyển hướng bạn đến trang “request license” bạn copy đường link phía trên đưa mình, mình sẽ tiến hành đăng nhập tài khoản css hero để get license bản quyền cho bạn.
Sau khi bấm vào thì nó sẽ chuyển hướng bạn đến trang “request license” bạn copy đường link phía trên đưa mình, mình sẽ tiến hành đăng nhập tài khoản css hero để get license bản quyền cho bạn.
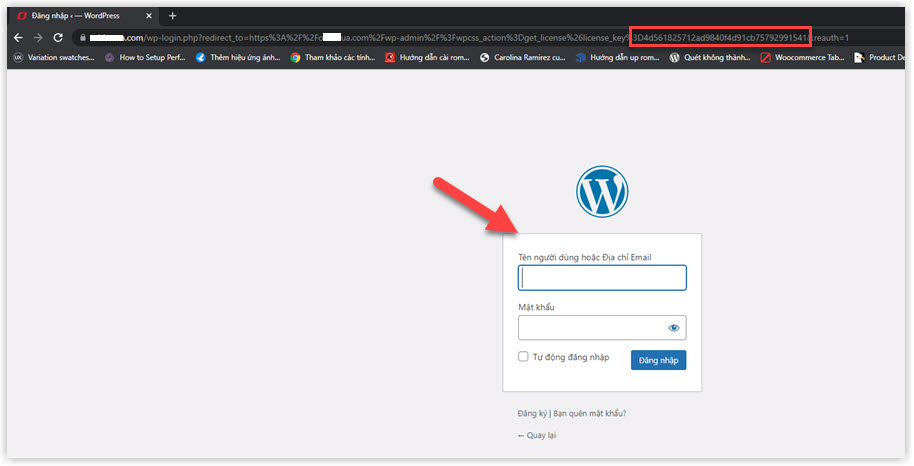
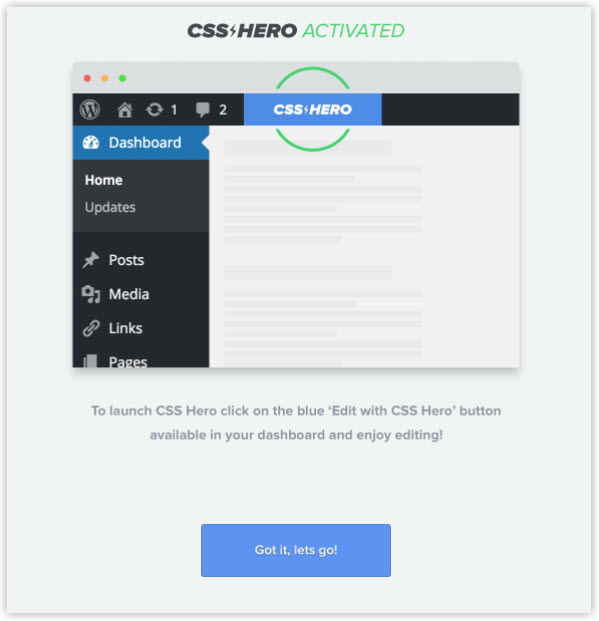
Cuối cùng mình sẽ gừi đường link để bạn đăng nhập web để kích hoạt bản quyền, bạn sẽ thấy đường link có chữ license_key kèm dòng chữ và số phía sau chính là code license của bạn. Sau khi bạn đăng nhập web thì sẽ thấy hình ảnh kích hoạt kèm dòng chữ Got it, lets go! như ở dưới là bạn đã kích hoạt thành công.
Sau khi bạn đăng nhập web thì sẽ thấy hình ảnh kích hoạt kèm dòng chữ Got it, lets go! như ở dưới là bạn đã kích hoạt thành công.
Hỗ trợ kích hoạt lại license nếu bị mất và cập nhật trọn đời
-Trong quá trình sử dụng nếu bạn vô tình xoá license của css hero, hay bất kì lí do nào khác, thì mình vẫn hỗ trợ các bạn get lại license của domain mà bạn đã get trước đó ( mình chỉ hỗ trợ các bạn tối đa 3 lần ), nếu bạn làm mất key license kích hoạt quá 3 lần thì bạn phải mua key mới.
-Tất cả các file mình gửi các bạn cài đặt đều đảm bảo là bản mới nhất và tự động update khi có phiên bản mới trọn đời.
Số tài khoản: 7836297
Số tài khoản: 6120205612967
Câu hỏi thường gặp về CSS Hero
CSS Hero có hoạt động hoàn toàn với theme WordPress không ?
Đúng! CSS Hero sẽ hoạt động với tất cả các theme WordPress hiện tại. Nó cũng đã được thử nghiệm đặc biệt và hoạt động với các theme phổ biến như Astra, OceanWP, GeneratePress, Divi, Avada và các theme khác.
CSS Hero có hoạt động với các plugin trình tạo trang như Elementor không ?
Có ! CSS Hero sẽ hoạt động tốt với hầu hết các plugin trình tạo trang . Nhà phát triển cũng đã đặc biệt thử nghiệm nó để hoạt động với Elementor, Visual Composer và Beaver Builder.
CSS Hero có hoạt động với WooCommerce không ?
Có ! CSS Hero đã được kiểm tra cụ thể với WooCommerce và nó hoạt động rất tốt. Bạn có thể dễ dàng tùy chỉnh các sản phẩm đơn lẻ, trang cửa hàng và giỏ hàng / thanh toán của mình.
CSS Hero có làm chậm trang web của bạn không ?
Không! CSS Hero chỉ thêm một tập tin CSS tĩnh duy nhất vào giao diện người dùng của trang web của bạn, có nghĩa là nó sẽ không làm chậm trang web của bạn.
Bạn có thể tắt CSS Hero sau khi tùy chỉnh css trang web của mình không ?
Có ! Một trong những điều thú vị về CSS Hero là nó cho phép bạn xuất tất cả các tùy chỉnh CSS của mình. Vì vậy, nếu bạn muốn tắt plugin sau khi hoàn tất, tất cả những gì bạn cần làm là xuất CSS và thêm nó vào trang web của bạn theo cách thủ công.
CSS Hero có miễn phí không ?
Không – CSS Hero chỉ có trong phiên bản tính phí






![[Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào? 26 [Giải đáp] Tik Tok của nước nào? Tiktok có từ năm nào?](https://allfree247.com/wp-content/uploads/2024/01/7-2-600x400.jpg)
Trả lời